FlowLayout Manager Example: It is the mostly used along with panels and is the default manager for Applets and Panels.
- It arranges the components on the north (top) side of the container.
- The components, by default, centered on the north side. The alignment can be changed to left or right.
- The default gap between the components, either horizontally or vertically, is 5 pixels which can be changed.
- It is the default manager for panels and applets.
- This layout gives the minimum size to the component known as preferred size.
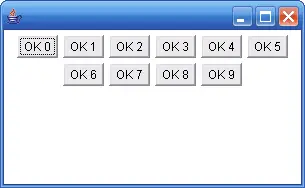
In the following program on FlowLayout Manager Example, 10 anonymous objects of buttons are created and added to the frame that is set to flow layout.
import java.awt.*;
public class FLDemo extends Frame
{
public FLDemo()
{
setLayout(new FlowLayout());
// create 10 anonymous button objects and add them to frame
for(int i = 0; i < 10; i++)
{
add(new Button("OK " + i));
}
setSize(300, 300);
setVisible(true);
}
public static void main(String args[])
{
new FLDemo();
}
}

Pages: 1 2
awesome site!!
Tell your friends also to enjoy the site.